こんばんは。先日HerokuでPupetterを使って簡単なアプリケーションを作っていたところ、Pupetterがエラーで使えず2、3日ハマってしまいました。事象は調査の末無事に解決しました。同じ事象で悩んで知る方もいらっしゃるかもしれないので解決方法を記事にしておこうと思います。
フォームからPOSTした値によってPupetterでよしなにするアプリケーションを作ろうとしたところ、Pupetter動作時に500インターナルサーバーエラーが発生する事象が発生しました。
ビルドパックとオプションの指定が必要でした
結論から先に書きますと、HerokuでPupetterを動かすためにはビルドパックのインストールと、オプションの設定が必要でした。ビルドパックはコマンドラインからHerokuにインストールし、オプションはPupetter.launchを実行するときに渡します。
HerokuとPupetter以外ではkoa.jsを使用しています。koa.jsはEspressの開発者さんがつくったNode.jsのフレームワークで、Pupetterでasync/awaitを多用するのでkoa.jsを使うことにしました。Heroku、Pupetter、Expressで動作するかは未検証です。
ビルドパックをインストールする
作業内容としてはとても簡単でHerokuでアプリケーションを作成したあとコマンドラインからビルドパックをインストールするだけです。
heroku buildpacks:set heroku/nodejs
heroku buildpacks:add https://github.com/CoffeeAndCode/puppeteer-heroku-buildpack
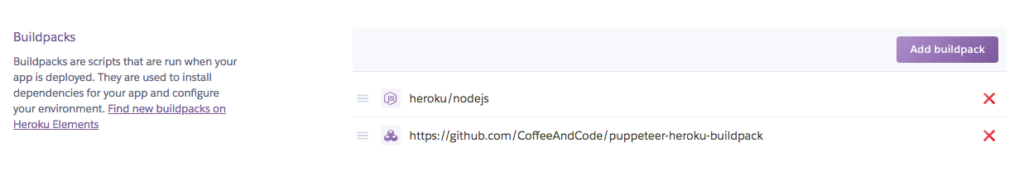
コマンドラインからインストールする方法を紹介しましたが、Herokuの管理画面からもビルドパックのインストールは可能なようです。puppeteer-heroku-buildpackがインストールされているとキャプチャー画像のように表示されます。インストールできたかどうかは管理画面から確認できますね。

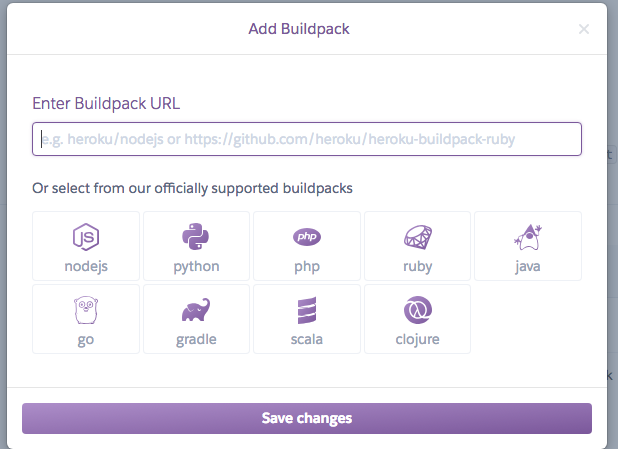
Add buildpackのボタンをクリックするとモーダルが表示されます。

Puppeteerにオプションを設定する
ビルドパックのインストールとあと一つはPuppeteerにオプションを設定する必要がありました。どこでオプションを設定するかと言うとpuppeteer.launchです。puppeteer.launchにはオブジェクトで様々なオプションを設定することができるのですが、Herokuで動かそうとするとエラーとなってしまうので特定のオプションを設定します。
{ args: ['--no-sandbox', '--disable-setuid-sandbox'] }
上記のオプションをlaunchのオプションとして設定することでHerokuでPuppeteerを動かすことができました。たとえ上記のオプションを設定していてもheadlessモードをオフにしているとHerokuではエラーになります。
Puppeteerは簡単便利だが環境によって使えないことがある
Puppeteerはとても簡単かつ便利で作業の自動化やテストに重宝しますが、今回の事象のように特定の環境では使うための設定が必要であることがわかりました。ビルドパックのおかげで動作させることができるので本当にありがたいですね。
参考リンク
ほぼqiitaの記事のおかげで解決することができました。


