こんにちは!おぐらです。
今年も前半が終わり、夏がやってきましたね。
いまさらではありますが、5月ごろにブログをリニューアルしました。
たくさんの方に見にきていただいているなか、「もっと読みやすいブログを作りたい」思いからリニューアルを行いました。
今後も改良を重ねていきますのでよろしくお願いします。
と、無事にリニューアル完了したと思っていたら抜けていることがありました。
「ソースコードの見た目が整っていない!」
リニューアル前は灰色の背景で囲っていたのですが、デザイン変更後は他のテキストと全く同じ状態で非常に見にくくなっていました。
お詫びすると同時に、修正を行ったことをご報告します。
修正ついでに以前から検討していた「ソースコードのハイライト」を導入し、より見やすくしました!
せっかくなので今回はWordPressでソースコードをハイライトする方法についてまとめました。
この記事は「WordPressでソースコードをハイライトしたい」、「やり方がわからない」そんな方にオススメです。
ではさっそくまいります!
WordPressでコードをハイライトする
シンタックスハイライトはIDEやテキストエディタでも当たり前に付いている機能なので、みなさんもお馴染みなのではないでしょうか。
ブログでも適当に色付けされたコードは見やすいですよね。
しかし、人力でマークアップしてスタイルをあてるのは現実的ではありません。
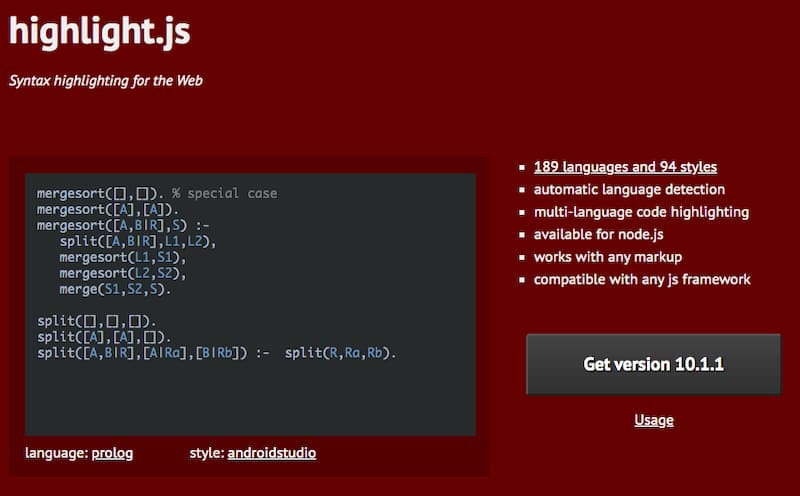
そこで、JavaScriptライブラリ『highlight.js』を使うことにしました。
ここからは使い方を詳しくお話しします。
先に言っておきますが、基本的な使い方に関しては難しいことは特にありません。

『highlight.js』を読み込む
まずはサイトに読み込みましょう。
今回は3つ方法を紹介しますので、開発環境に合わせて見ていただければと思います。
ひとつめはES6モジュールで読み込方法です。
まずは『npm』を使って『highlight.js』をインストールします。
(『yarn』をお使いの方は適宜コマンドを変更してください。)
npm i highlight.jsインストールしたライブラリを読み込みます。
import hljs from 'highlight.js';ふたつめは公式サイトからファイルをダウンロードして読み込む方法です。
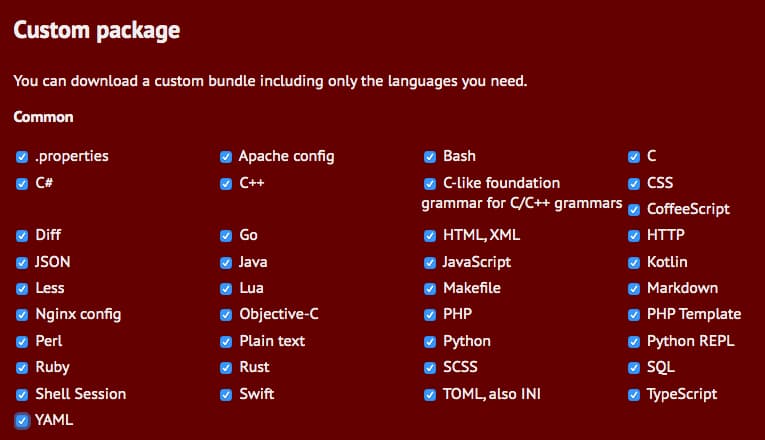
まずは公式サイトのダウンロードページからファイルをダウンロードします。
ダウンロードページではハイライトする言語を選択できます。
一般的な言語に関しては最初からチェックが入っているので、特にこだわりがなければ設定を変える必要はありません。

Downloadボタン(小さい)を押してファイルをダウンロード。
Zipファイルを展開し、『highlight.pack.js』を適当なディレクトリに配置します。

最後に配置したスクリプトファイルを読み込みます。
<script src="/path/to/highlight.min.js"></script>みっつめはCDNを使う方法です。
適当な位置でCDNを読み込んでください。
CDNを使うのが一番お手軽ですね。
『cdnjs』と『jsdelivr』の2種類あるので好きな方をお使いください。
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/highlight.min.js"></script>もしくは
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.1.1/build/highlight.min.js"></script>ライブラリを使ってハイライトする
読み込みができれば、あとは実行するのみ。
デフォルトでは下記のマークアップに対してシンタックスハイライトが有効になる設定です。
<pre><code> ... </code></pre>WordPressでブロックエディタを使っていて、コードブロックを使って書いている場合は上記の構造でHTMLを出力してくれるので、なにも考えずに『highlight.js』を実行してあげればいいだけです。
hljs.initHighlightingOnLoad();しかし、旧エディタではなく整形済みテキストを使う場合はpre要素しか出力しません。
そこで特定要素内のpre要素のみを対象にハイライトするように『highlight.js』の設定を変更。
WordPress側で出力するコードを書き換える方法も考えましたが、手軽な方を選択しました。
document.addEventListener('DOMContentLoaded', event => {
document.querySelectorAll('.hoge pre').forEach(block => { hljs.highlightBlock(block); });
});document.querySelectorAllの引数はサイトに応じて変更してください。
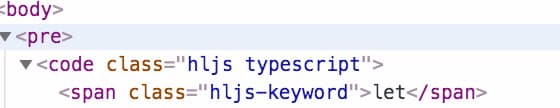
ブラウザの開発ツール対象のDOMに『hljs』のクラスが追加されていることを確認してみてください。

スタイルはお好みで
スタイルも設定していきましょう。
ありがたいことに『highlight.js』はたくさんのスタイルを用意してくれています。
このブログではを使っています。
スタイルは公式サイトで確認することができますので、お好みの配色を使ってください。
languageをクリックすると言語が、styleをクリックすると配色を変更しながら確認できます。
スタイルも読み込み方が変わりますので、環境に合わせてください。

まずはWebpackを使ってES6 モジュールでJavaScriptもCSSもバンドルしちゃう場合です。
(style-loaderとcss-loaderが必要です。詳しくはコチラ)
import 'highlight.js/styles/a11y-dark.css';続いてサーバーにCSSファイルを配置する場合です。
『highlight.js』を読み込むのところでダウンロードしてきたファイル群にCSSファイルが入っているので、好きなスタイルをサーバーに配置して読み込むだけです。
<link rel="stylesheet" href="/path/to/styles/a11y-dark.css">最後にCDNを使う方法です。
JavaScriptと同様に『cdnjs』と『jsdelivr』の2種類どちらかを読み込みます。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/styles/default.min.css">または
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.1.1/build/styles/default.min.css">バンドルすると重い…
なんと『highlight.js』をwebpackでバンドルすると約800KB近くのサイズになってしまいます。
さすがに重い…
困ったどうしようと悩んでいると、ちゃんと公式リポジトリに解決方法が書いてありました。
ハイライトしたい言語のみを読み込むことでバンドル後のサイズを抑えられます。
import hljs from 'highlight.js/lib/core';
import javascript from 'highlight.js/lib/languages/javascript';
hljs.registerLanguage('javascript', javascript);『highlight.js』を使えばWordPressでも簡単にコードをハイライトできます
『highlight.js』を使うことでWordPressでも簡単にソースコードをハイライトすることができました。
スタイルもあらかじめ用意されていて、難しい設定もいらないのでとても助かりますね。
私はブログで使いたかったのでWordPressに合わせて設定しましたが、どんなサイトでも使えるライブラリです。
あなたのサイトでも検討してみてはいかがでしょうか。