こんにちは!おぐらです!
9月に入って今年も残すところあと4ヵ月となりました。
厳しい残暑になりそうですがエアコンをガンガン使っていきましょう。
最近はWordPressの記事をまとめて書いてるのですが、しばらく続けていこうかなと考えてます。
今回はWordPressでテーマをカスタマイズするなら絶対に覚えておきたい「子テーマの作り方」をお話しします。
これからテーマカスタマイズを考えている人や子テーマ作りたいけどやり方がわからない人にオススメです!
さっそくまいりましょう。
テーマカスタマイズは子テーマ作成から始まる

カスタマイズをはじめるなら、まずは子テーマを作ることから始めるのが基本です。
ここからは「子テーマとは何か」、「なぜ使うのか」などをお話しします。
子テーマとは
子テーマとは親テーマの機能(デザインも含む)を継承したテーマのことです。
具体的な例をあげると、Twienty Twientyの子テーマはTwienty Twientyの機能を受け継いだテーマになります。
WordPress Codex日本語版では、テーマをカスタマイズする方法として子テーマを使うことを推奨しています。
既存のテーマを変更する方法として、子テーマが推奨されています。
引用:子テーマ
使う理由
「ちょっと待って!?子テーマなんか作らなくても直接カスタマイズすればいいでしょ?」
そのとおり、テーマを直接カスタマイズできます。
では、なぜ使うのでしょうか?
理由はテーマ更新によるカスタマイズのリセットを防ぐためです。
インストールしているテーマに更新があると、管理画面に通知がきます。
そしてテーマを更新すると、テーマ内のファイルは自動的に上書きされるので、カスタマイズした箇所は無かったことになってしまうのです。
子テーマを使っていれば、親テーマを更新してもカスタマイズしたところは上書きされません。
子テーマを使う最大の理由はカスタマイズ箇所を保護するためです。
重要なことなのでこれだけでも覚えておいてください。
WordPress Codex日本語版では、子テーマを使うメリットとして、開発の効率化やスキルアップに活かせる点も挙げられています。
テーマの再利用による作業効率向上や、親テーマから構造などを学びやすいという解釈でいいかなと思います。
作成するために必要なモノ
子テーマを作るのに最低限必要なのは次の3つです。
- テーマディレクトリ
- style.css
- functions.php
テーマディレクトリはwp-content/themesディレクトリの配下に作成します。
ディレクトリ名は親テーマのディレクトリ名に-childとすることが推奨されていますが、必須ではありません。
たとえばTwenty Twentyの子テーマならtwentytwenty-childとします。
スペースはエラーになるため使用できません。
style.cssは子テーマディレクトリの直下に配置。
スタイルシートヘッダで子テーマの名前や親テーマを指定します。
style.cssは子テーマにかかわらずテーマを作るために必須のファイルです。
そのためstyle.cssは絶対に親のstyle.csを上書きしてしまいます。
functions.phpは必須ファイルではありません。
無くても子テーマは使えます。
しかし、親テーマのスタイルを読み込むためにはfunctions.phpが必要になります。
functions.phpはちょっとこの文章だけではわかりにくいと思いますので、次の手順説明で詳しく話します。
【簡単】子テーマを作る手順
具体的に子テーマの作り方を解説します。
今回はTwenty Twentyの子テーマをつくりましょう。
Twenty TwentyはWordPressをインストールすれば自動的にインストールされています。
もちろん別のテーマで試していただいても問題ありません。
ディレクトリとファイルを準備
まずは必要なファイルを揃えます。
- テーマディレクトリ
- style.css
- functions.php
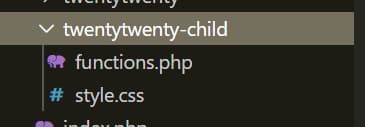
wp-content is/themes配下にtwentytwenty-childという名前でディレクトリを作成。
作成したディレクトリの直下にstyle.cssとfunctions.phpを作成します。

スタイルシートヘッダを設定
スタイルシートヘッダとはstyle.cssの最上部に書かれているコメントのことです。
最低限必要な項目は2つ。
- テーマ名
- 親テーマ
テーマ名はTheme Name、親テーマはTemplateで指定できます。
下記は親がTwenty TwentyのTwenty Twenty Childテーマのスタイルシートヘッダです。
/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
*/子テーマを有効化
スタイルシートヘッダを設定したら、管理画面から子テーマの存在を確認してみましょう。
もしインストールされたテーマ一覧に子テーマがない時は何かがおかしいのです。

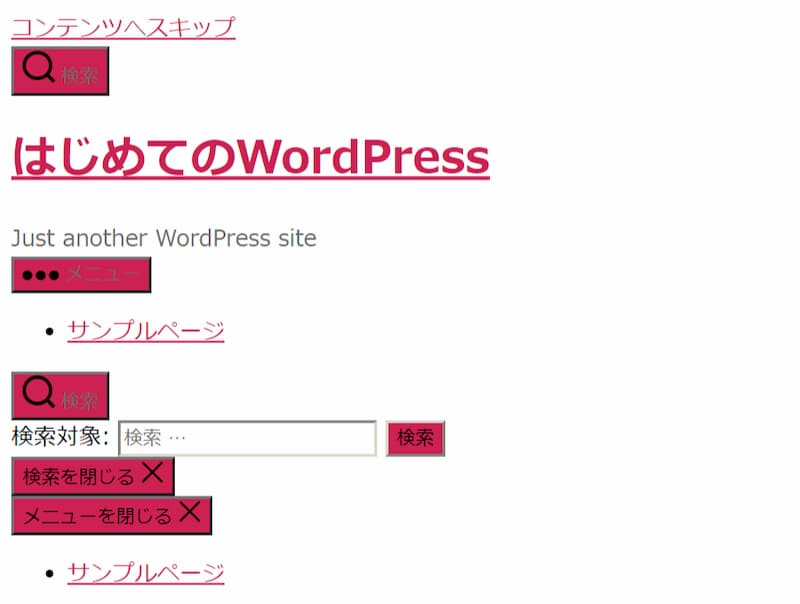
無事作成した子テーマを確認できたら有効化してサイトを表示してみてください。
記事などは表示されますが、スタイルが反映されていません。

スタイルだけなぜでしょう。
ここでさきほどお話した「style.cssはテーマ作成に必須のファイルなので親のstyle.cssを上書きしてしまう」がでてきます。
Twenty Twentyのスタイルはstyle.cssに書かれています。
style.cssは必須ファイルなので、現時点で子テーマのstyle.cssが親テーマのstyle.cssを上書きしちゃってるんですね。
そして子テーマのstyle.cssは今何もスタイルの指示を書いていません。
だからスタイルが反映されていなんですね。
スタイルを反映する方法は2つ。
ひとつめは親テーマのstyle.cssを子テーマに読み込んであげる。
ふたつめは子テーマのstyle.cssに親テーマのstyle.cssの内容をすべてコピペするです。
今回はひとつめの方法でスタイルを反映していきたいと思います。
WordPress Codex日本語版でも、親テーマのstyle.cssを読み込む方法を紹介しています。
親テーマのスタイル読み込み
スタイルが反映されていない理由はわかりましたので、親テーマのstyle.cssを読み込めば問題解決。
ここでいよいよfunctions.phpの出番です。
親テーマのstyle.cssを読み込むためfunctions.phpの適当なところに下記を記述します。
コメントは説明のためにいれているだけなので不要です。
<?php
// ①
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
// ②
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri('style.css'));
wp_enqueue_style( 'child-style', get_theme_file_uri('style.css'), ['parent-style']);
}
順番が逆になりますが、②はtheme_enqueue_styles関数の定義。
wp_enqueue_style関数を使って親テーマのstyle.cssと子テーマのstyle.cssを追加しています。
2つ目のwp_enqueue_style関数で子テーマのstyle.cssを追加していますが、第3引数に配列でparent-styleを渡し依存関係を設定しています。
依存関係を設定したことにより、子テーマのstyle.cssは親テーマのstyle.cssより後に読み込まれます。
指定にはwp_enqueue_style関数の第一引数に設定したハンドルネームを使います。
ちなみに子テーマのstyle.cssは基本的に何もしなくても自動的に読み込まれるようになっています。
もし子テーマのstyle.cssが読み込まれない時は上の例のように明示的に追加してください。
つづいて①はアクションフックの設定で、wp_enqueue_scriptsアクションにtheme_enqueue_styles関数をフックしています。
フックしておくことで、wp_head関数内で自動的にスタイルシートを読み込むlink要素を出力してくれます。
アクションフックはWordPressのカスタマイズにおいて重要な機能なのですが、今回説明は省かせてもらいます。
theme_enqueue_styles関数やハンドルネームは任意に命名できます。
逆にwp_enqueue_styleやwp_enqueue_scripts、add_actionはWordPressが用意してくれているものなので、名前を変更することはできません。
カスタマイズするときはWordPressの用意してくれている関数を覚えておきましょう。
だいたいwp_からはじまるものなので覚えやすいとは思います。

親テーマのstyle.cssを読み込んで無事に子テーマ完成です!
作成時の注意点
親テーマでオプション設定、たとえば背景やヘッダーイメージなどを変更している場合は再度保存してください。
また今回はTwenty Twentyを例えにしているので、違うテーマを親にする場合はスタイルシートの読み込みを適宜変更してください。
複数CSSファイルを読み込む必要があったり、正しい準備で読み込まないとレイアウトが崩れてしまう可能性があります。
長くなりましたが、子テーマを作ることでカスタマイズする準備は整いました。
あとはあなたのお好みでカスタマイズしていくだけです!
今回は作り方を取り上げましたが、次は使い方についてお話しする予定です。





