こんにちは!おぐらです。
WordPressのテーマをカスタマイズするために、子テーマの作り方をお話ししましたが、もう見てくれたでしょうか。
今回はいよいよカスタマイズに進み、子テーマの使い方をお話しします。
子テーマ内のほとんどのファイルは同じ仕組みでカスタマイズできますが、一部のファイルだけ異なっていたりするんですよね。
そのため子テーマを使ったカスタマイズの方法を3つのポイントを押さえながら解説します。
「子テーマの仕組みを理解できずカスタマイズできない」、「これからカスタマイズをはじめる」そんな人にオススメです。
この記事では子テーマの作り方の記事で作成したTwenty Twentyの子テーマを例に進めます。
もし同じ環境で試したい方は作り方を先に見ることをオススメします。
必要ない方はこのまま進めてもらって問題ありません。
WordPressでテーマをカスタマイズする時の子テーマの使い方
子テーマを使ったカスタマイズ方法について具体例をあげながらお話しします。
さきほどお話ししたとおり、Twenty Twentyの子テーマであるTwenty Twenty Childをカスタマイズします。
子テーマカスタマイズで覚えておいてほしいことは3つあります。
- テンプレートは上書き
- functions.phpは追加読み込み
- 親子間のファイル参照
ひとつめの「テンプレートファイルは上書き」ですが、子テーマを使ったカスタマイズにおける最重要ポイントです。
他のことはさておきここだけでも覚えておいてください。
他の2つは覚えておくと便利程度なので、優先度は高くありません。
親子間のファイル参照についてはやり方がいくつかあって、サイトごとに書いてあることが違うみたいなことあると思うので、どうしたらいいのかお話しします。
テンプレートファイルは上書き
子テーマを作成した時にさらっとお話ししましたが、子テーマでは親テーマのテンプレートを上書きします。
style.cssが良い例で、上書きされたため子テーマを有効化した時、サイトにスタイルが反映できていませんでした。
これは他のテンプレートファイルも同じで、たとえばindex.phpを子テーマに作成すれば子テーマのindex.phpにかかれているコードの内容を表示します。
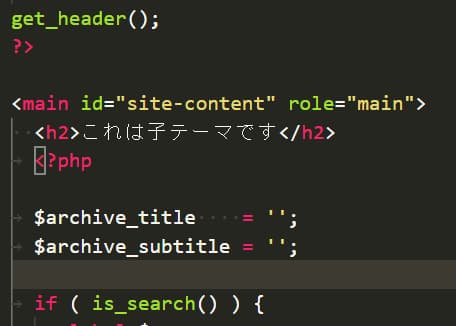
試しに親テーマのindex.phpファイルをコピーしてきて、子テーマに見出しだけ追加してみましょう。


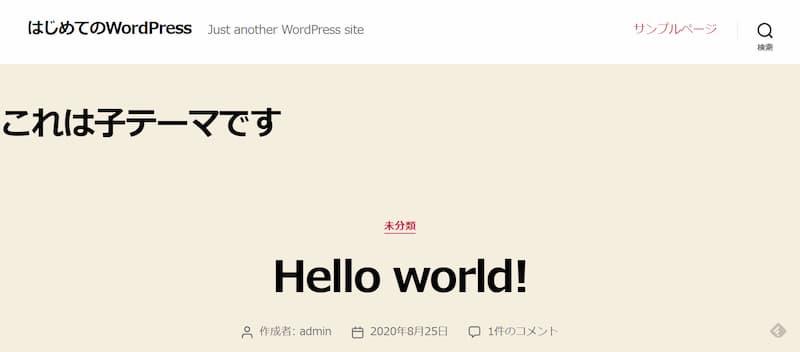
親テーマからコピーしてきたindex.phpにh2要素を追加してみました。
サイトを見ると追加した「これは子テーマです」が表示されていますね。

では、親ページにないテンプレートファイルはどうなるのでしょうか?
結論的としては親テーマにないファイルでも子テーマに作ってしまえば使えますので気にせず追加しましょう。
functions.phpは追加読み込み
例外的にfunctions.phpは親テーマのfunctions.phpを上書きしません。
その代わりにfunctions.phpは親テーマのfunctions.phpに追加して読み込まれます。
実際には親のファイルの直前に読み込まれます。
新しく関数などを追加するには子テーマのfunctions.phpに書いていきましょう。
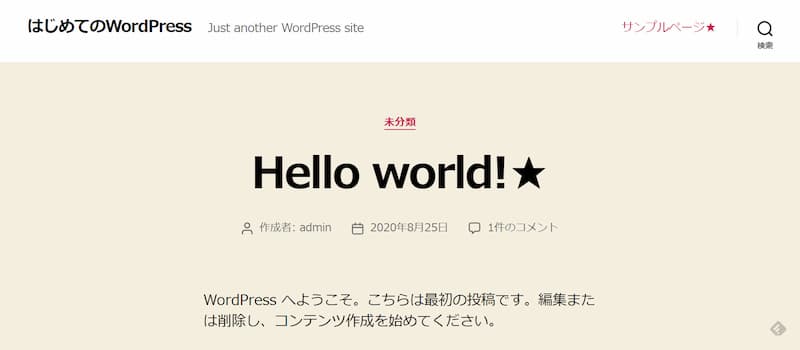
子テーマのfunctions.phpに関数を追加して、タイトルの末尾に星の記号をつけるようにしてみました。
サイトを確認するとタイトルの末尾に星がついていることが確認できますでしょうか。

add_filter( 'the_title', 'addSymbolToTitle' );
function addSymbolToTitle( $title ) {
return $title . '★';
}
わかりやすそうなのがいいかなと思った末に、なんの役にもたたないコードが完成した瞬間でした。
親子間でのファイル参照
3つめに親子間のファイル参照についてお話します。
簡単にいうと子テーマから親のファイルにアクセスする方法です。
子テーマを作成した時に親テーマのstyle.cssを読み込んだじゃないですか?アレですアレ。
get_parent_theme_file_uri( 'style.css' )
get_parent_theme_file_uri関数はWordPressの用意してくれている便利な関数です。
引数にstyle.cssという文字列を渡しているので、この関数から親テーマのstyle.cssのuriを返してくれるんですね。
たとえばドメインがhttps://foo.comなら
https://foo.com/wp-content/themes/twentytwenty/style.css
↑の文字列が返ってきます。(WordPressをインストールするディレクトリを変更している場合でも調整してくれます)
ちなみに子テーマが自身のstyle.cssのuriを取得したい時はget_theme_file_uri関数を使ってください。
何が違うかというとparentがありません。
親テーマのファイルを参照するuriが欲しい時はget_parent_theme_file_uriを使い、子テーマ自身のファイルを参照するuriが欲しいときはget_theme_file_uriを使いましょう。
get_stylesheet_directoryとかget_template_directory_uriなんかを使うように書いてるサイトも多くあると思うんですけど、次の理由からget_parent_theme_file_uriとget_theme_file_uriを使うことをオススメします。
- 文字列連結が不要
- やってることがわかりやすい
個人的には方法が色々あってわかりにくいことを解決するために、get_parent_theme_file_uriやget_theme_file_uriを追加したのではないかと思っています(2つはWordPress4.7から追加されました)
パスの取得関しては別の記事にまとめてありますので、詳しくはそちらを確認してみてください。

スキルアップしてテーマをカスタマイズしよう
ここまで読んでいただければ、子テーマを使ったカスタマイズ方法はもう大丈夫だと思います。
今後テーマカスタマイズを進めていくためには知識を高めてスキルアップしていくだけです。
とりあえず必要なスキル
とりあえず次の3つかなと思います。
自分がどれくらいカスタマイズしたいかを明確にして、何が必要か当てはめてもらえばいいかと思います。
- HTML
- CSS
- PHP(言語基礎+WordPress)
JavaScriptとかいうやつはいったんおいておきましょう。
ひとつめはHTML。
テキストの書き換えだけであれば必要ありませんが、何かを追加、削除するときには必要です。
PHPだけを理解していてもブラウザで思ったとおりに表示できないと意味ありません。
そういった意味でもブラウザ側で働くHTMLと、CSSは最低限覚えておいてもらったほうがいいと思います。
といっても難しいことをやる必要はありません。
コピーライトを書き換えたり簡単なことからはじめてみましょう。
続いてCSSはサイトのレイアウトを担う部分です。
色や背景画像、文字の大きさを変えたいなどなど、やりたいことだらけではないでしょうか。
そうなるとCSSのスキルは必須。
HTMLでもスタイルの指定はできますが、テーマを見てもわかるようにCSSファイルを読み込む方法がオススメです。
CSSに関しては親テーマのファイルを参考に、変更したい箇所を見つけて上書きしていく方法でいいのではないかと思います。
最後にPHPの基礎とWordPressです。
興味のある方やこだわりのカスタマイズを考えている人はぜひPHPの学習に進んでみてください。
PHPの基本文法だけ覚えて、WordPressのテンプレートを触りながら覚えるのが効率いいかと思います。
ファイルの更新も忘れずに覚えましょう
技術面に意識がいってしまいがちですが、ファイル更新も必須作業なので忘れずに習得しましょう。
カスタマイズできてもサーバー上のファイルを更新できないとサイトに反映できません。
ブラウザで管理画面からテーマを編集できますが、試しに確認できない点や、やりやすさなどから、自分のパソコン内でファイルを編集してFTPクライアントを使いファイルを更新できるようになるのが一番いいかと思います。
FTPクライアントもたくさんありますので、使いやすいものを選択してください。
テーマのテンプレートファイルを編集するのであれば、テキストエディターはマイクロソフトが開発していて無料で使えるVisual Studio Codeをオススメします。
動作も軽いですし、WordPress用のプラグインもありますので必ずあなたの助けになるでしょう。
Visual Studio Codeはプロの現場でも使われています。
というと難しそうと感じる方もいるかもしれませんが、絶対Windowsに最初から入っているメモ帳とか使わないでくださいね。
スキルアップの方法
スキルアップの方法ですが、まず入門したいくらいなら、progateやドットインストールなどのオンラインプログラミング学習サービスを試してみるのが手っ取り早いです。
無料コースであればすぐに始められますし、何周かすれば基礎の基礎は身につきます。
もしお金をかけられるならprogateの有料コースやUdemy利用してもいいですし、技術書籍を買うのも有りだと思います。
現代はオンラインでプログラミングを学習できる環境が充実しているので、これを利用しない手はないです。
利用しない手は本当にないです。
大事なことなので2回言いました。
私個人としてはUdemyの講座を購入して勉強していますが、かなり役に経ってます。
Udemyは自分のペースで進めやすいですし、セールでかなりお買い得になるのが何よりいいですね。
わたしが勉強していた頃はなんかパソコン教室のおまけみたいな感じで、そこまでプログラミングメインのものはありませんでした。
心底羨ましいですね。
もし転職なども意識してWordPressのスキルアップを目指す人であれば、プログラミングスクールに通うのが一番効果的です。
たとえば有名なところですとテックキャンプはエンジニアへの転職成功率99%をうたっていますし、テックアカデミーは現在無料体験を受けることができます。
カウンセリングなども無料なので気になったら一度相談してみてください。
学べる環境はたくさんありますので、自分に合うスキルアップの方法が見つかれば幸いです。
楽しんでWordPressテーマカスタマイズしていきましょう!
子テーマの作り方も説明していますので、これからつくる人はぜひ作り方から覚えてみてください。