こんにちは〜おぐらです!
今回はWordPressのテンプレートファイルのお話をしたいと思います。
といってもWordPressのテンプレートファイルについて1つの記事ですべてを伝えるのは現実的じゃありません。
そこで固定ページに絞って解説します。
ブログではあまり活躍する機会ないかもしれませんが、コーポレートサイトなんかだと活用する機会も多くなると思います。
この記事は固定ページのテンプレートファイルを理解したいそんな人にオススメです。
固定ページのテンプレートファイルをとおして、テンプレート階層についても踏み込んだ話になってますので、いまいちテンプレート階層を理解できない人も見てみてくださいね。
固定ページテンプレートファイルの仕組みを知ろう
固定ページに限らずですが、テンプレートファイルを理解して扱えるようになるには、つぎを知っておくことが大事です。
- テンプレート階層の仕組み
- WordPressのページの分類
- テンプレートファイルの種類
しかし上記を一気に覚えようとすると、はじめたばかりの方には難易度が上がってしまう可能性が高いと思います。
そこでこの記事では固定ページのみにフォーカスし、難易度を下げることを狙ってます。
ざっくりですが、この記事で解説するスコープはつぎのとおりです。
- WordPressのページの分類(固定ページ)
- テンプレートファイルの種類(固定ページ)
- テンプレート階層の優先度(固定ページ)
まずページ分類では、WordPressのページ分類における固定ページのポジションを知ってもらいます。
そしてテンプレートファイルの種類では固定ページに対応するテンプレートファイルについて解説します。
テンプレート階層に関しては上記の2つを理解しつつイメージを掴んでもらえればいいかなと思っています。
とはいえ、先にテンプレート階層の説明を簡単にさせてくだい。
テンプレート階層の仕組みとは「各ページに対応したテンプレートファイルを使う優先順位」。
わたしなりにテンプレート階層の仕組みを要約するとこんな感じです。
WordPressはユーザーからブラウザをとおしてリクエストされたページに応じて、自動的に使うテンプレートファイルを選んでくれます。
テンプレートファイルには優先度があり、ファイルの有無に応じて、高いものから自動的に使われるという仕組みです。
たとえばindex.phpはすべてのテンプレートファイルの中で一番優先度が低いです。
優先度は低いですが、すべてのページに対応しているのでindex.phpだけでもテーマを作ることができます。
ほとんどの場合、優先度の高いものは対応できるページが少なく、反対に優先度の低いテンプレートファイルは対応するページが多くなります。
テンプレート階層については自作テーマをつくる記事でも解説してますので、気になる方はチェックしてみてください。
固定ページにはページテンプレートをつかう
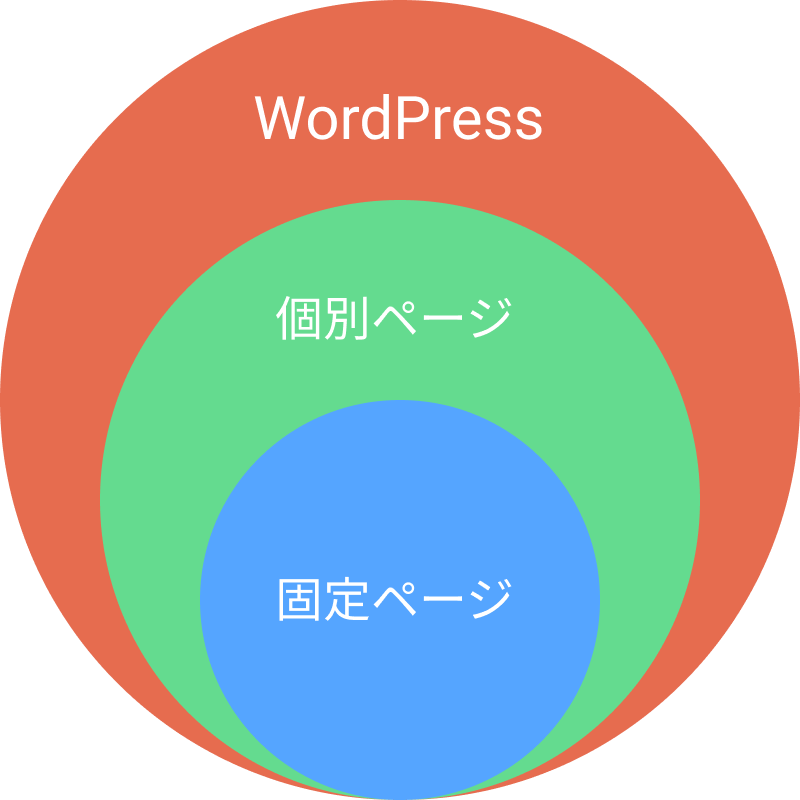
WordPressの各ページは大きくいくつかに分類され、その中のひとつである「個別ページ」の中に固定ページは含まれます。
そして固定ページに対応するテンプレートファイルをページテンプレートと呼びます。
すでにキーワードが氾濫して混乱しているかも知れませんが、ゆっくりと咀嚼していきましょう。
ポイントは次の2つ。
- 固定ページは個別ページの中のひとつに分類される
- 固定ページに対応する(固定ページを表示するための)テンプレートファイルをページテンプレートと呼ぶ

WordPressにおける固定ページの位置づけは画像のとおりです。
ページテンプレートファイルは大きく次の2つに別れます。
優先度の高い順で書いてますが、今はなんとなくのイメージでも大丈夫ですよ。
- カスタムテンプレート
- {custom}.php
- 標準テンプレート
- page-{slug}.php
- page-{id}.php
- page.php
{slug}など波括弧の箇所は(波括弧も含め)任意の値を設定すること意味します。
たとえばpage-about.phpなど。
標準テンプレートはWordPressでファイル名や格納場所を決められているものです。
反対にカスタムテンプレートはユーザーが独自に定義するテンプレートと解釈してもらえばいいかと思います。
デフォルト:page.php
標準テンプレートへ行く前に固定ページと聞いて最初にイメージするのはpage.phpではないでしょうか。
テーマに含まれていることがほとんどですし、WordPress Codexでもデフォルトのページテンプレートと書かれています。
なぜデフォルトと言われるかについては、カスタムテンプレートのところでお話ししますので、まずはpage.phpはページテンプレートにおけるデフォルトの存在であると覚えておきましょう。
後述する優先度の高い標準テンプレートや、カスタムテンプレートが存在しない場合、固定ページを表示するのはpage.phpの役割です。
テンプレート階層における優先度は上から4番目になりますが、ページテンプレートのデフォルト的存在なので、まずはじめに取り上げました。
ちなみにpage.phpはファイル名、ファイルを配置する場所が決められているため標準テンプレートに分類されます。
ページテンプレートの中では一番優先度の低いものですが、すべての固定ページに対応できるテンプレートファイルです。
標準テンプレート
固定ページに対応する標準テンプレートは下記の3つでしたね。
page.phpについては先に触れたので、残りの2つを覚えましょう。
- page-{slug}.php
- page-{id}.php
- page.php
標準テンプレートの特徴はファイル名とファイルを配置する場所に規則があることです。
ファイルを配置する場所はテーマディレクトリの直下と決まっています。
(カスタマイズにより変更することも可能ですが、デフォルトではテーマディレクトリの1番上と覚えておきましょう)
まずファイル名に関してpage.phpは完全に固定しないと機能しません。
残りの2つはpage-という接頭辞を必ずつけ、波括弧の箇所を対応するページに合わせて文字を変えます。
では波括弧の箇所をどのように変えるかと言うと、波括弧の中に書いている文字がヒントになります。
{slug}には固定ページのスラッグを、{id}には固定ページのidを割り当てます。
たとえばラッグがaboutの固定ページならpage-about.php。
idが10ならpage-10.phpになります。
テンプレート階層における優先度の高さはスラッグ>idと決められています。
たとえばスラッグがaboutでidが10の固定ページがあるとすると、対応するページテンプレートはつぎの3つになります。
- page-about.php
- page-10.php
- page.php
もしファイルが存在していれば、数字の若いほうから優先的に使われます。
1、2がなければ3を使い、1が有れば2と3があっても1を優先するということです。
スラッグもidも1つのページにのみ対応するテンプレートなので、特定のページの内容をガッツリ変えたいような場合に有用です。
注意点としては、スラッグもidも変わる可能性があることです。
固定ページのスラッグまたはidが変わった場合、変更前のスタイル、idでつくったページテンプレートは使えなくなります。
スラッグに関しては何度でも変更可能ですが、idはページを完全に削除してしまうと同じidを使うことができなくなるのでもっとも注意が必要です。
たとえばスラッグをaboutからcompanyに変えた場合、page-about.phpは使えません。
かわりにpage-company.phpを使うことはできます。
カスタムテンプレート
独自に定義するテンプレートがカスタムテンプレート。
カスタムテンプレートの特徴は次の2つ。
- ファイル名や配置する場所は自由
- ページに対して管理画面から指定可能
まず標準テンプレートとは異なり、ファイル名や配置する場所に決まりがありません。
名前に決まりはありませんが、標準テンプレートの命名規則と同じものは使えないので、page.phpおよびpage-のつく名前は避けましょう。
もうひとつの特徴として、カスタムテンプレートを対応させるページは管理画面から指定できます。
よくわからんと思うので、画像で解説します。

固定ページ作成、編集ページにセレクトボックスが出現しているのがわかりますでしょうか。
セレクトボックスでカスタムテンプレートを選択して公開または更新することで、そのページにはカスタムテンプレートが適用されます。
セレクトボックスにデフォルトの選択肢がありますが、page.phpのことです。
デフォルトと呼ばれる理由がよくわかるのではないでしょうか。
ファイル名や配置場所には縛られませんが、こちらもつくるためのお作法があります。
具体的な作り方は後半でまとめて解説しますので、標準テンプレートとは異なる方法で作ることを覚えておいてください。
ページテンプレートがない場合
ここまで話してきた、標準テンプレート、カスタムテンプレートがテーマに存在してない時はどうなるのでしょうか?
固定ページは表示できない?大丈夫そんなことはありません。
テンプレート階層の仕組み上、最終的にすべてのユーザーからのリクエストはindex.phpに集まります。
index.phpは必須ファイルなので、固定ページが表示されなくなることはありません。
ページテンプレートがない場合、最終的に一番優先度の低いindex.phpに向かっていくのですが、page.phpとindex.phpの間にもう1つ固定ページを表示できるテンプレートファイルが存在しています。
そのファイルはsingular.php。
WordPressにおける個別ページに分類される個別投稿ページと固定ページを対象とする、index.phpよりも優先度がひとつ高いテンプレートファイルです。
個別投稿ページと固定ページに対応するファイルなので、正直あまり使い勝手は良くありません。
活躍する機会はないかも知れませんが、固定ページのテンプレートファイルを理解するという文脈から考えると、頭の片隅においておくといいかもしれません。
まとめるとページテンプレートがないときは次の優先度で固定ページを表示できます。
- singular.php
- index.php
固定ページテンプレートファイルの作り方
今回は実際に固定ページで会社概要ページを作り、テンプレートの作り方と優先度を確認していきましょう。
ハンズオンっぽい感じを目指すので、興味のある方は同じように試してみてください!
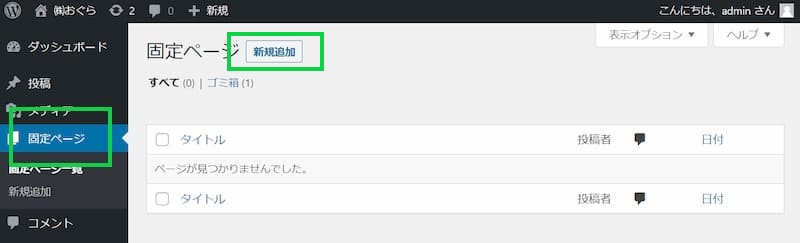
早速管理画面から会社概要ページをつくっていきます。
タイトルは会社概要、スラッグはaboutとしました。


作りついでに会社概要ページのidも確認しておきます。
idを知るにはブラウザのアドレスバーに表示されているURLをチェック。

緑下線部の数字がページのIDです。
みなさんの環境でページタイトル、スラッグは合わせられますが、idはどうしても合わせられない可能性があります。
idは同じにならなくても大丈夫なので先に進めてくださいね。
テーマには次のファイルを用意しました。
header.phpおよびfooter.phpは体裁を整えるために入れてるだけなので無くても構いません。
(今回は手っ取り早くレイアウトを作るためTailwind CSSを利用しています)
- index.php
- style.css
- header.php
- footer.php
必須ファイルのindex.phpとstyle.cssがある状態からはじめます。
テンプレートファイルに今なにが使われているのかをわかりやすくするため、本文の下にテンプレート名を出力するようにしておきます。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://unpkg.com/tailwindcss@1.9.5/dist/tailwind.min.css" rel="stylesheet">
<?php wp_head(); ?>
</head>
<body>footer.php
<?php wp_head(); ?>
</body>
</html>index.php
<?php get_header(); ?>
<div class="py-12 bg-white">
<div class="max-w-screen-xl mx-auto px-4 sm:px-6 lg:px-8">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<article class="lg:text-center">
<h1 class="text-3xl leading-8 font-extrabold tracking-tight text-gray-900 sm:text-4xl sm:leading-10">
<?php the_title(); ?>
</h1>
<div class="mt-5">
<?php the_content(); ?>
</div>
<div class="mt-5">
<p>このテンプレートファイルは<span class="text-indigo-600 px-1 font-bold">index.php</span>です</p>
</div>
</article>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
<?php get_footer();
会社概要ページをみると、index.phpが使われていることが分かりますね。

優先度の低いものから確認
テンプレート階層の優先度を理解してもらうため、優先度の低いファイルから進めていきます。
すでにindex.phpはあるので、singular.phpを試してみましょう。
テーマにsingular.phpを追加してください。
内容はindex.phpをコピペして、テンプレート名のところだけ書き換えましょう。
<p>このテンプレートファイルは<span class="text-indigo-600 px-1 font-bold">singular.php</span>です</p>
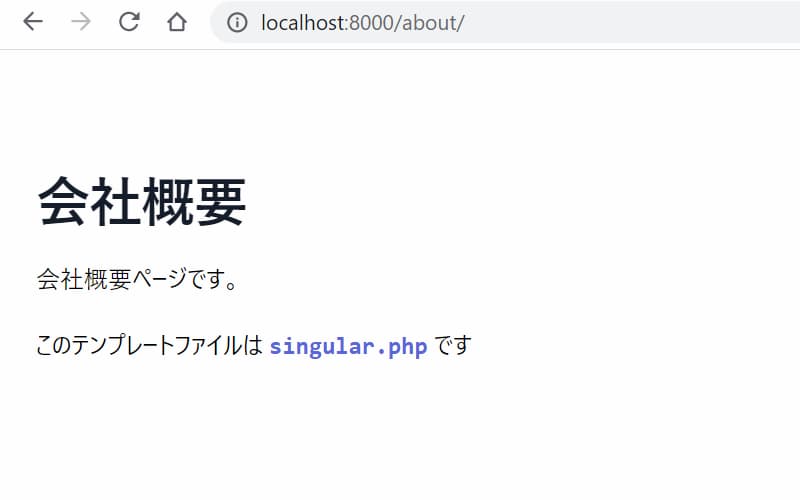
ブラウザをリロードしてみてください。
テンプレートがindex.phpより優先度の高いsingular.phpに切り替わりましたね。

ちなみに今回の記事では固定ページのテンプレートファイルを理解するという文脈で記事をつくっているため、かなり非効率的な方法でコードを書いています。
非効率的なコードの書き方については真似しないようにしてくださいね。
page.phpをつくる
では固定ページのデフォルトことpage.phpをつくります。
作り方はsingular.phpと同様、コピペしてテンプレート名だけを書き換えます。
<p>このテンプレートファイルは<span class="text-indigo-600 px-1 font-bold">page.php</span>です</p>
ブラウザをリロードして、テンプレートファイルがpage.phpかどうか確認しましょう。

標準テンプレートファイルを使う
page.phpをつくったので、さらに優先度の高い標準テンプレートファイルをつくってみましょう。
優先度の低いpage-{id}.phpから進めるので、先に会社概要概要ページのidを確認します。
会社概要ページの編集画面に移動しブラウザのアドレスバーに注目してください。
ページのURLに含まれているpost=に続く数字がページのidになります。

/wp-admin/post.php?post=36&action=edit
わたしの環境でidは36なので、page-36.phpというテンプレートファイルをテーマに追加します。
みなさんもidを確認してからidの数字を使って作成してくださいね。
中身はindex.phpをコピーして、テンプレート名を表示する部分だけ書き換えます。
ブラウザをリロードして優先度の高いpage-36.phpを表示することを確認できました。
<p>このテンプレートファイルは<span class="text-indigo-600 px-1 font-bold">page-36.php</span>です</p>

同じ要領でpage-about.phpも追加してみてください。
スラッグを指定する方が優先度は高いので、page-36.phpからpage-about.phpに切り替わります。
<p>このテンプレートファイルは<span class="text-indigo-600 px-1 font-bold">page-about.php</span>です</p>

ファイルを追加するごとに、優先度の高いテンプレートに切り替わっていきますね。
まさにこれがテンプレート階層の仕組みです。
カスタムテンプレートをつくる
最後はカスタムテンプレートです。
前半で標準テンプレートとは作り方が違うとお話ししましたね。
まずファイルを配置する場所に縛りがないことを知っていただくため、今回はテーマ内にcustom-templatesという名前でディレクトリをつくりました。
またファイル名も自由なので、mytemplate-about.phpとします。
次につくったカスタムテンプレートに名前をつけてあげます。
名前をつけることで、WordPressにカスタテンプレートであること認識させるわけですね。
どうやって名前をつけるかと言うと、style.cssに使うスタイルシートヘッダと同様の方法です。
カスタムテンプレートの先頭にPHPコメントで名前を指定します。
<?php
/* Template Name: About */
get_header();
?>
Template Nameの後に続くのがカスタムテンプレートの名前になります。
今回はAboutという名前をつけましたが、日本語でも大丈夫ですよ。
その他のコードはindex.phpをコピーして、テンプレートの名前だけ書き換えます。
これまでのテンプレートと同じです。
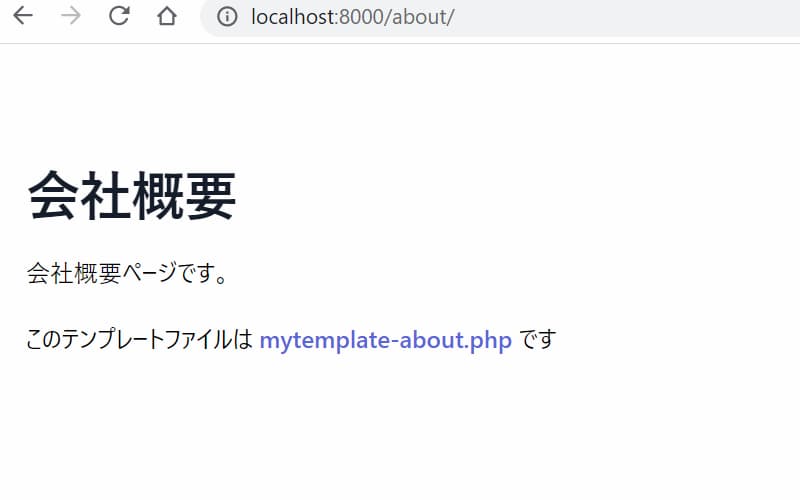
<p>このテンプレートファイルは<span class="text-indigo-600 px-1 font-bold">mytemplate-about.php</span>です</p>
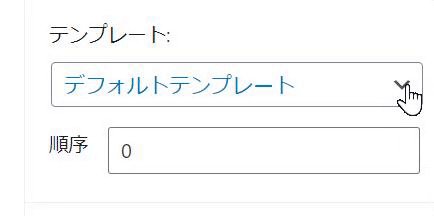
名前をつけたら1度管理画面の固定ページ編集に戻ってみましょう。
右側のメニューをみるとカスタムテンプレートをつくるまで無かった項目が増えています。

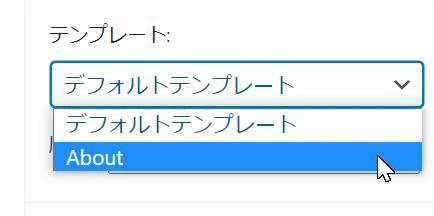
管理画面からカスタムテンプレートを選択できるようになりました。
セレクトボックスの選択肢にはデフォルトと、Aboutがありますね。
デフォルトを選択すれば標準テンプレートを、Aboutを選択すれば、先ほどつくったmy-template-about.phpを使ってページを表示できます。
カスタムテンプレートは対応するページを管理画面から選択することができるのです。

ある程度使い回すテンプレートの有効無効を任意で管理したい時に使える機能ですよ。
テンプレートを選択してページを更新したらブラウザで確認してみましょう。

カスタムテンプレートを表示していることから標準テンプレートよりも、カスタムテンプレートの優先度が高いと分かりますね。
最後にデフォルトを選んだ場合の挙動を確認しておきましょう。
page.phpがデフォルトであるとお話ししましたが、会社概要ページはpage.phpよりも優先度の高い標準テンプレートがあるので、優先度順で表示されます。
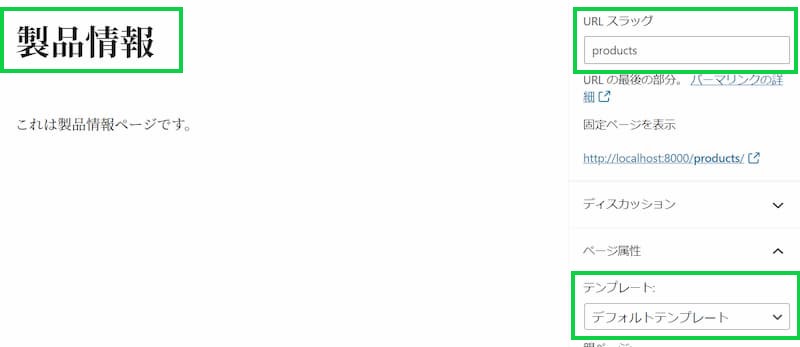
試してに製品情報ページをつくりデフォルトテンプレートを指定してみましょう。
スラッグはproducts、テンプレートはデフォルトを選択します。

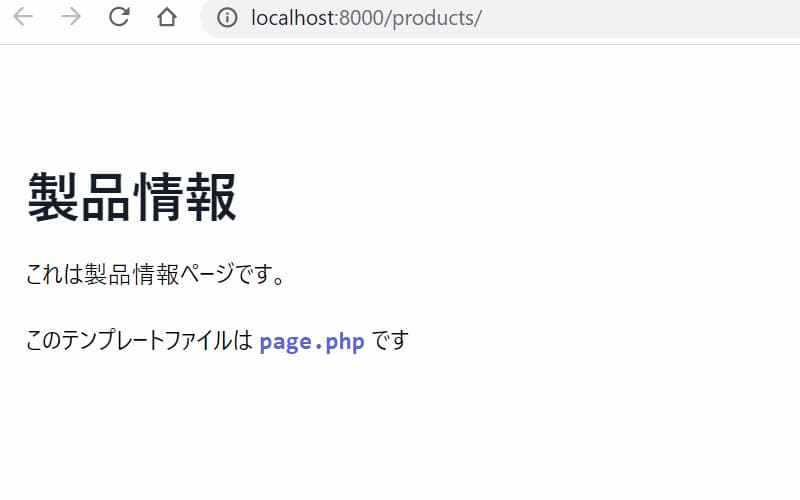
最後に追加した製品情報ページでどのテンプレートファイルが使われているかを確認してみましょう。
ページを作成したときに特にテンプレートファイルを追加していません。

優先度の高い標準テンプレートもなく、カスタムテンプレートも指定されていないため、page.phpが使われていますね。
もし仮にpage.phpも無ければ、sngular.phpが使われる流れになります。
ここまでかなりのボリュームになってしまいました。
最後まで本当にありがとうございます。
途中で話したとおり、この記事の目的は、固定ページのテンプレートファイルの仕組みおよび作り方を知ってもらえことです。
そのためあえて冗長的なコードの書き方をしている場所があります。
テンプレートファイルの構成は作りたいテーマに合わせて考えていただければいいですし、PHPなどのコードについても真似する必要はありません。
固定ページのテンプレートファイルの仕組みと作り方について、理解を深めてもらえたら幸いです。
WordPressの入門者向けの記事を他にも公開しているので、興味のある方はのぞいてみてください!