こんにちはおぐらです!
WordPressのテーマカスタマイズについて、今回はCSSにフォーカスしたお話です。
どうしてもテーマカスタマイズ機能には限界があって、細かいところは追加でCSSを使わざるをえない状況になると思います。
さらにいうと仕事としてカスタマイズ案件を受けるのであれば必要不可欠です。
「CSSを使ったテーマカスタマイズ」といってもやり方はたくさんあるので、これからカスタマイズしようと思ってる人はチンプンカンプンになるかもしれません。
ですので、この記事ではなるべくわかりやすく説明するために、まずはCSSによるカスタマイズを大きく2つにわけてお話します。
そして記事後半部では管理画面を使わない方法を深堀りして、具体的なカスタマイズ手法をお話します。
具体的な方法やコードが見たいよという人は前半をすっとばしてください!
今回はTwenty Twentyを使わず、LION BLOGテーマで子テーマをつくり説明していこうと思います。
子テーマの作り方、基本的な使い方は別の記事をチェックしてください。
LION BLOGは親切に子テーマもダウンロードできるようになっていますよ。(ユーザー登録必要です)
書いていたら膨大な文字数になってしまったので、目次から目的のセクションにとばしてくださいね。
※この記事ではCSS自体の文法や詳しい使い方に触れません。
CSSを使ったWordPressのテーマカスタマイズ方法まとめ
CSSのカスタマイズ方法は管理画面を使うか使わないの2つに分けることができます。
まずは2つの特徴などをお話していきたいと思います。
ちなみにわたしは管理画面からCSSをカスタマイズすることはありませんし、非推奨のスタンスです。
しかし、それぞれ良いところ悪いところありますので、自身に最適な方法を選べばいいと思ってます。
管理画面からCSSをカスタマイズする
まず管理画面を使うか使わないかで2つに分けました。
そして管理画面からCSSをカスタマイズする方法は次の2つ。
- テーマ>カスタマイズ>追加CSS
- テーマ>テーマエディター
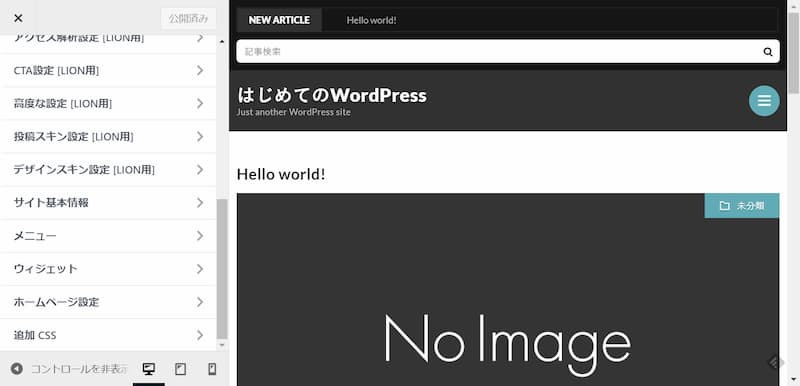
ひとつめは追加テーマカスタマイズ機能の中にある追加CSSを利用する方法。
追加CSSをクリックするとエディターが表示されます。

エディターには自動インデントや、入力補助の機能があります。
サイドメニュー内にエディターがあるため、どうしても表示幅が狭いですね。
追加CSSに記述したスタイルはWordPressが自動的にheadセクション内に出力します。

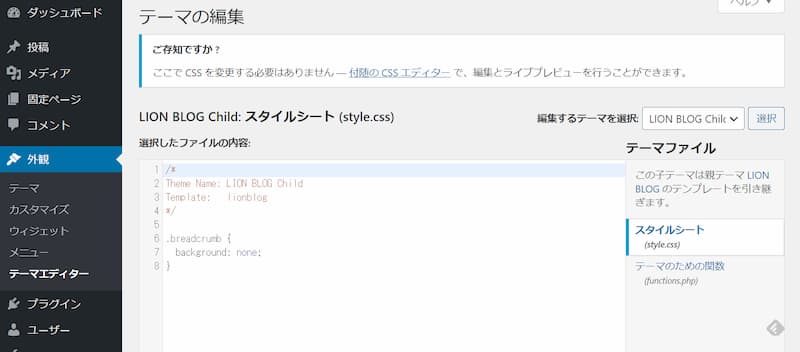
ふたつめはテーマエディターを使う方法。
テーマエディターを使うことで管理画面からテーマファイルを直接編集できます。

追加CSS機能とエディター自体の機能は同じですが、テーマファイルを直接編集するかしないかの違いがあります。
管理画面を使わずにCSSをカスタマイズする
自身のパソコン内でCSSファイルを編集し、サーバー上にアップロードして更新する方法です。
テーマファイルそのものを変更する点ではテーマエディターと同じですね。
管理画面を使う方法と比較すると、より専門的な知識が求められますが、業務でも一般的に使用されるので、カスタマイズを覚えていくのであれば必須知識でしょう。
方法やできることは多岐にわたるので、後半部分でいくつか具体例をピックアップしてお話しします。
管理画面からのカスタマイズは非推奨
管理画面からのカスタマイズを推奨しない理由は次の3つです。
- バックアップをとることができない
- 通信が必須
- テーマエディターは使いづらい
編集し更新ボタンを押すと、サーバーのファイルが即時更新されます。
何も問題がなければいいのですが、記述ミスですべてのスタイルが反映できなくなってしまったら大問題ですよね。
サイトのデザインがめちゃくちゃになっていたとしたら、訪れた人は不審に思いもう来てくれないかもしれません。
個人運営のブログならまだしも、企業のサイトであればたとえ数秒でも大きな経済的損失となるかもしれません。
テーマエディターを使い一度更新してしまうとひとつ前に戻るということができなくなるため、容易に触ることは危険です。
どうしてもテーマエディターから編集を行う時はなんらかの方法でバックアップを絶対にとりましょう。
次にテーマエディターはインターネット回線に繋がっていないと使えません。
使えないだけならまだいいのですが、困るのは作業中に接続ができなくなった場合で、途中まで作業した内容がすべて消えたりしたらショックですよね。
最後はテーマエディターというのはなんだかんだ使いにくいものです。
自動インデントや入力補助の機能は便利ですが、フォントも視認性も低く、項目によって色を変えてくれることもありません。
管理画面から扱えることは色々な手間を省けて確かに強力ですが、その分トラブルが起きる可能性も高くなります。
ほとんどないとは思いますが、WordPressのカスタマイズをビジネスとしているところがテーマエディターを使っていたら要注意だと思います。
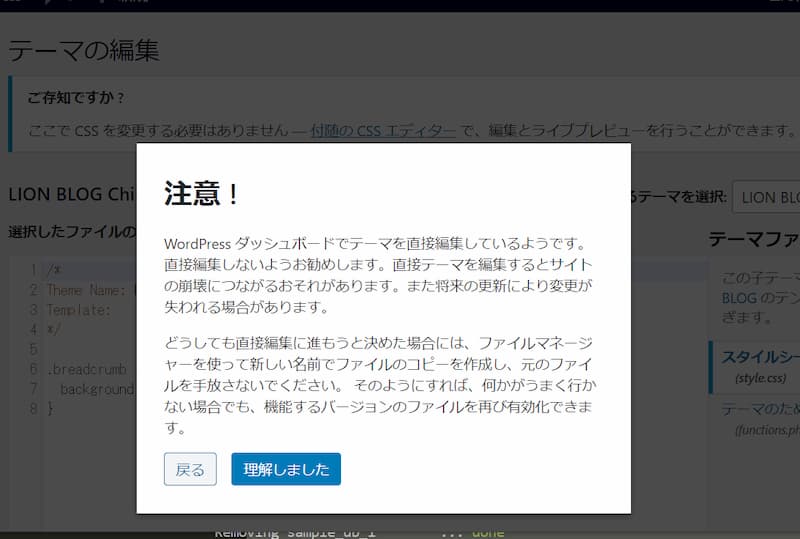
WordPress自体もあまりテーマエディターは使って欲しくないのかなと思ってます。
なぜならテーマエディターに移動したときモーダルで注意喚起を促されますし、テーマエディターの上部には追加CSSの機能もありますよとメッセージを出しているからです。


逆にファイルを直接更新しない追加CSS機能はテーマエディターよりは安全です。
大量のCSSを書くなら絶対に使わないほうがいいと思いますが、数行程度なら追加CSS機能は便利に使えるでしょう。
カスタマイズ機能は有効活用しよう
管理画面からの更新は非推奨と話してきましたが、追加CSSやテーマエディター以外のところは有効に活用しましょう。
直接CSSを記述するわけではないのでエラーになることはありませんし、短い時間でカスタマイズできるからです。
LION BLOGを例にすると、基本設計から広告の設定までさまざまなカスタマイズをテキストボックスや選択肢だけでカスタマイズできるようになっています。
既存テーマをカスタマイズするメリットは再利用性の高さにあるので、自分にとって都合のいいテーマを見つけるのも重要ですね。

「カスタマイズしやすさ」についても別の記事で話していますので、気になる方はチェックしてみてください。
すこし話逸れますが、「LION BLOG」テーマは予想以上に素晴らしいテーマですね。
最終更新から日は経ってますが、カスタマイズ機能揃ってますしにデザインも素敵。
さすが企業様の作っているものなので無料とは思えない品質。

すぐブログをはじめられるテーマだと思います。
CSSを使ったテーマカスタマイズ4つ:具体例
後半はカスタマイズ事例を具体的にお話します。
冒頭でも話したとおり今回はLION BLOGの子テーマを使いますので、同じ環境で試したい方は子テーマを作成するか、ダウンロードしてください。

簡単な例なので、別のテーマでも問題ありません。
子テーマの作り方と使い方は過去の記事を見てくださいね!
カスタマイズはサイト側と管理画面側それぞれふたつずつ紹介します。
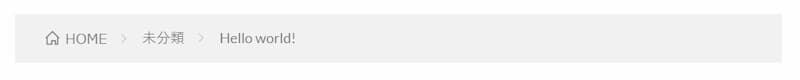
簡単ですが、サイト側は「パンくずリストの背景色を無くす」ことを目標に進めたいと思います。

また親テーマのstyle.cssを子テーマで読み込んで使用します。
add_action( 'wp_enqueue_scripts', 'themeEnqueueStyles' );
function themeEnqueueStyles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri( 'style.css' ) );
}style.cssで上書きする
親テーマのstyle.cssに書いてあるスタイルを、子テーマのstyle.css上書きする方法です。
style.cssは必須ファイルですし、子テーマでは通常自動的に読み込まれるので一番簡単な方法です。
パンくずリストに対して、指定されているスタイルを子テーマのstyle.cssで上書きするするだけです。
CSSセレクタの詳細度が同じであれば、後から読み込んだもので上書きできるので、スタイル指定の値だけを変えて完了です。
.breadcrumb {
background: none;
}
この記事内で詳しく解説しませんが、HTML要素に対してどんなスタイルが指定されているかを調べるにはブラウザのデベロッパーツールを使うと便利。
わたしがよく貼っている画像はGoogle Chromeのデベロッパーツールのスクリーンショットです。
サイトを確認するとパンくずの背景が無くなり、スタイルも上書きされていることを確認できました。

子テーマ固有のCSSファイルを使う
続いてstyle.cssは使わずに、子テーマで新しくCSSファイルを作成してスタイルを上書きします。
style.cssを使う場合と異なるのは、作成したCSSファイルをheadセクション内で読み込めるようにしてあげないといけないところです。
今回は子テーマディレクトリ直下にtheme.cssを作成して、パンくずリストのスタイルを上書きしてみましょう。
CSSファイルを作成したら、functions.phpにスタイルシートを追加する処理を書きます。
wp_enqueue_style( 'child-theme-style', get_theme_file_uri( 'theme.css' ) );
親テーマのstyle.cssを追加するために使用していたthemeEnqueueStyles関数に上記を追加しましょう。
スタイルを上書きしたいので、親テーマのstyle.cssより後にtheme.cssを読み込まないといけませんね。
プログラムは上から順次実行する関係で、基本的にwp_enqueuse_style関数を記述している順番でheadセクション内にスタイルシートを読み込みます。
しかし実際には順番に読み込む事を保証しているわけではありません。
確実に親テーマのstyle.cssの後に読み込みたい時は明示的に依存関係を指定してください。
依存関係を指定することでtheme.cssは親テーマのstyle.cssより後に読み込まれます。
(theme.cssは親テーマのstyle.cssに依存します)
add_action( 'wp_enqueue_scripts', 'themeEnqueueStyles' );
function themeEnqueueStyles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri( 'style.css' ) );
wp_enqueue_style( 'child-theme-style', get_theme_file_uri( 'theme.css' ), ['parent-style'] );
}
4行目でwp_enqueue_style関数を使いtheme.cssを追加しています。
wp_enqueue_style関数の第3引数に配列でparent-styleと指定しているのが依存関係の設定です。
依存関係はスタイルシートのハンドルネームを使います。
wp_enqueue_style関数の第1引数の値がハンドルネームとなります。
親テーマのstyle.cssはparent-style、theme.cssはchild-theme-style。
ハンドルネームは任意で設定できますよ。
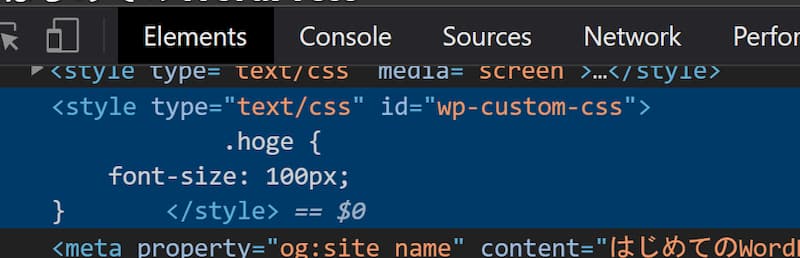
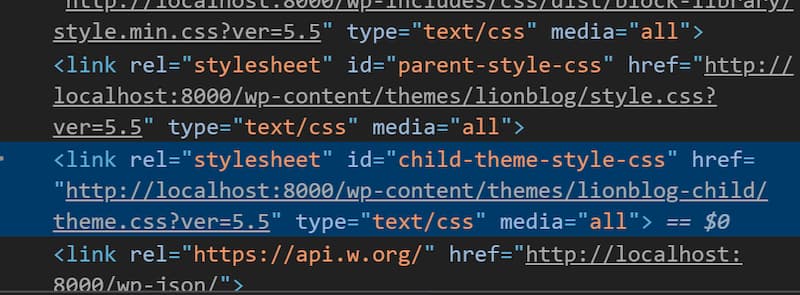
theme.cssが読み込まれているか確認してみましょう。
親テーマのstyle.cssの後に読み込まれていますね。

theme.cssを追加できたので、あとは上書きするスタイルを記述するだけ。
内容はstyle.cssを使う場合と同じなので省略しますね。
管理画面だけにCSSファイルを読み込む
ここからは管理画面側にスタイルを追加する方法です。
管理画面だけにCSSを追加する方法も、WordPressが用意してくれています。
では例としてテーマディレクトリ直下にadmin.cssを作成して、管理画面だけで読み込んでみましょう。
admin.cssを作成したらfunctions.phpにCSSを追加する処理を書きましょう。
add_action( 'admin_enqueue_scripts', 'themeEnqueueAdminStyles' );
function themeEnqueueAdminStyles( $hook ) {
wp_enqueue_style( 'child-theme-style', get_theme_file_uri( 'admin.css' ) );
}
管理画面にCSSを追加するために、新しくthemeEnqueueAdminStyles関数を定義しました。
themeEnqueueAdminStyles関数の中ではwp_enqueue_style関数を使ってadmin.cssを追加しています。
最後にadd_action関数でthemeEnqueueAdminStyles関数をadmin_enqueue_scriptアクションにフック。
これで管理画面のheadセクション内でadmin.cssを追加してくれます。

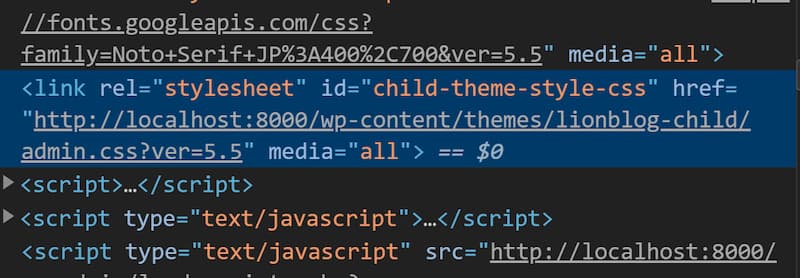
ちゃんと読み込まれていますね。
なぜ管理画面側の話をするかと言うと、理由はふたつあります。
ひとつはお仕事で管理画面のカスタマイズ要望がくることもあるからです。
もうひとつは管理画面にスタイルを追加する方法に関していろいろなやり方が紹介されているので、admin_enqueue_scriptsを使う方法を知って欲しいからです。
echoを使って直接link要素を出力するとかありますが、そんなことをしなくてもできるようになっています。
ちなみに$hookには、管理画面のリクエストしているファイル名(edit.phpやpost.php)が渡されます。
$hookを使うことで、特定のページのみにCSSを追加するということも可能です。
add_action( 'admin_enqueue_scripts', 'themeEnqueueAdminStyles' );
function themeEnqueueAdminStyles( $hook ) {
// 投稿一覧ならCSSファイルを追加しない
if ( $hook === 'edit.php' ) {
return;
}
wp_enqueue_style( 'child-theme-style', get_theme_file_uri( 'admin.css' ) );
}ブロックエディター用のCSS
最後はブロックエディター用のCSSを追加する方法です。
サイト側とエディター側のデザインを揃えたいという要望もたまにあるので、方法だけでも覚えておくといいと思います。
まずはブロックエディターをカスタマイズするためのCSSファイルを作成しましょう。
今回子テーマのディレクトリ直下にeditor-style.cssを作成しました。
editor-style.cssには確認用のスタイルを書いておきます。
.hoo {
font-size: inherit;
}
次にfunctions.phpでエディターカスタマイズ用のCSSを読み込む処理を追加します。
themeSetupはわたしのつけた関数名なので任意で設定してもらって構いません。
add_action( 'after_setup_theme', 'themeSetup' );
function themeSetup() {
add_theme_support( 'editor-styles' );
add_editor_style();
}
まずadd_theme_support関数でエディターカスタマイズを有効化します。
次にadd_editor_style関数を使いエディターにスタイルシートを関連付けています。
add_theme_support関数がないとadd_editor_style関数を使っていても意味ないので必ず呼び出してください。
add_editor_style関数を子テーマで使う場合は、親テーマのスタイルも関連付けます。
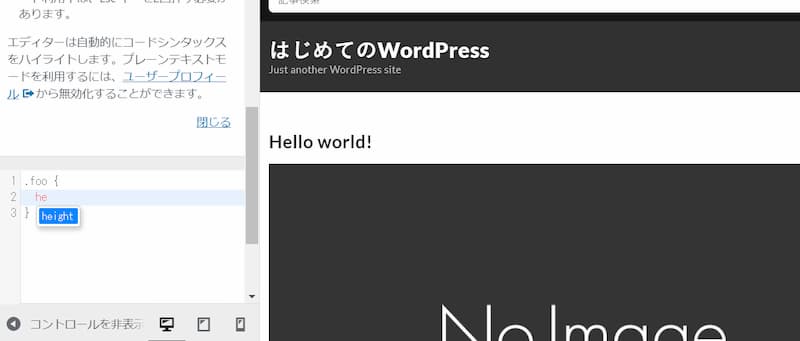
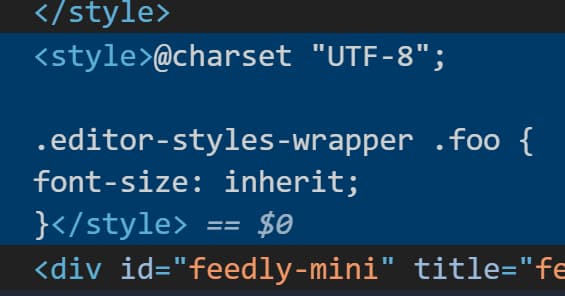
スタイルを関連づけると、自動的にeditor-style.cssの内容をstyle要素として書き出してくれます。
下の画像を見てもらうとおり、WordPressが気を利かせてeditor-styles-wrapperクラスを付与してくれてるんですね。

これにより、エディター以外への影響を気にすること無くカスタマイズできます。
しかもCSS自体にはeditor-styles-wrapperを書く必要なしです。
実はエディターをカスタマイズするCSSファイル名に指定はありません。
しかもディレクトリも子テーマ直下でなくても問題ありません。
もしファイル名やディレクトリを変える場合はadd_editor_style関数の引数にテーマディレクトリからの相対パスを渡してください。
今回editor-style.cssとしたのはadd_editor_style関数に引数を渡さない時は自動的にテーマディレクトリ直下のeditor-style.cssを読みにいってくれるからでした。
add_editor_style( 'css/path/to/example.css' );
CSSにフォーカスしたカスタマイズ方法を話して来ましたが、ても長くなってしまってすみませんでした。
なるべく具体的に話そうと思うとどうしても長くなってしまいますね。
今後はもう少し細かく分けて説明できるようにしていきたいと思います!




